LuminarFlo:
Scope Of Work Generation Platform
for Creative Freelancers

The Problem
Creative freelancers often lack the tools and evidence to support their claims when conflicts occur. Luminarflo seeks to change this status quo by enabling freelancers to feel more protected. Luminarflo is a new online platform which seeks safeguard the interest of both creative freelancers and clients by making the overall project management process - from crafting a scope of work, timeline management to payment easier and well-documented.
Objective
We were engaged by Fyooz Studio to conduct a 3-week design sprint to create a scope of work (SOW) module as part of a new integrated project management platform for creative freelancers and clients called - LuminarFlo.
The goal of the SOW module is to easily document all deliverables, timeline and fee agreements before the start of each project so that both parties can commence the project with a clear alignment.
As part of a larger project management eco-system, we are also cognizant that this module should integrate with other downstream modules within the platform such as timeline management and a potential escrow payment system.
TIMELINE
3-weeks sprint
Sep 2021
TEAM
Eileen Tan
Janice Lin
Frank Tan
Jeremy Lee
Sylvia Moh
MY ROLE
UX Researcher & Designer
DELIVERABLES
User Research & Persona
User Journey Map
User Stories
User Flows
Sketches & Wireframes
Interactive Prototypes
TOOLS
Figma
Google Tools
Monday.com
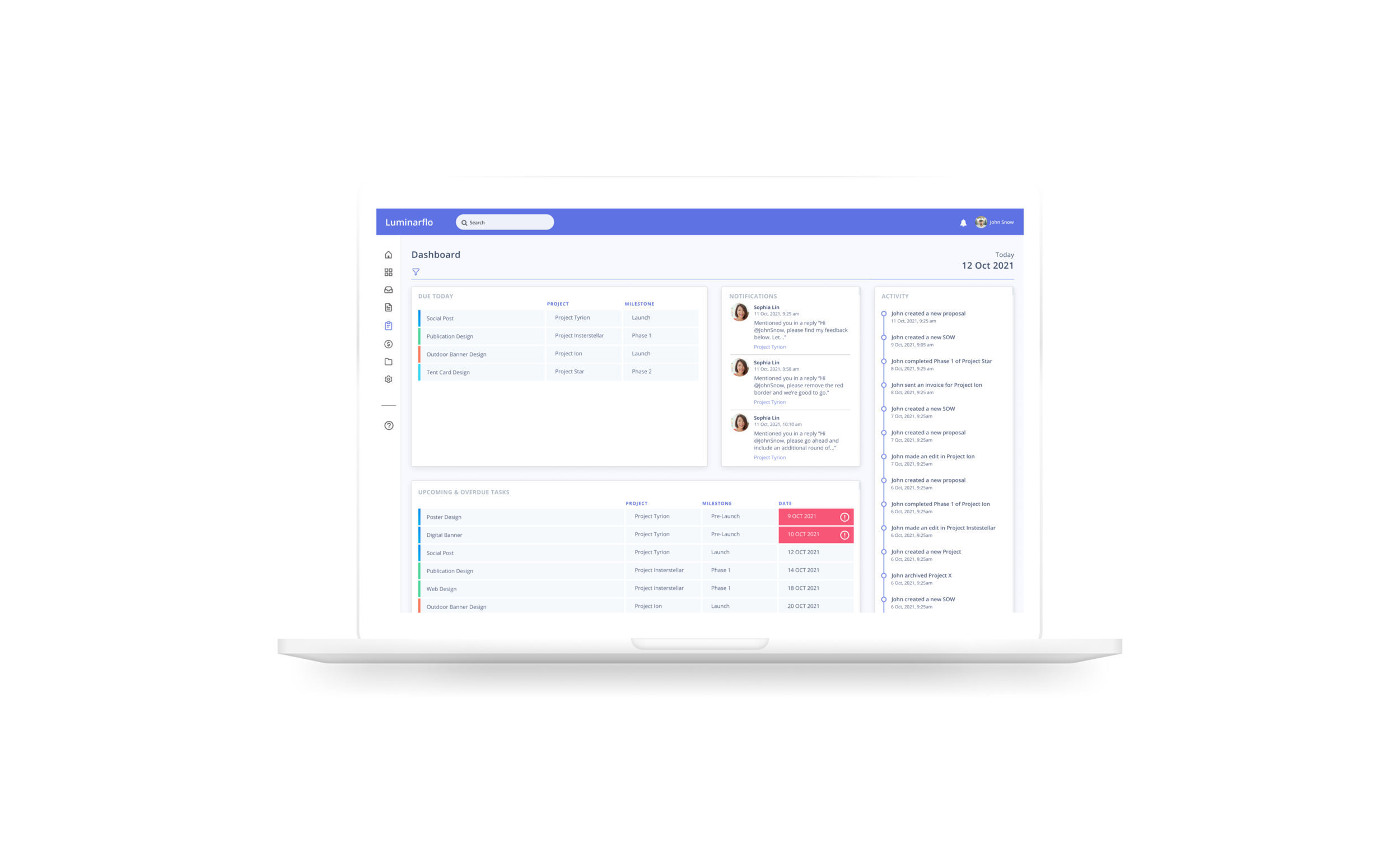
The Solution
We designed a scope of work system that allows freelancers to easily document the creative brief, deliverable specifications, rounds of artwork revisions, project timeline and fees all in once place.
02 | Guided SOW Crafting
Step-by-step templates are provided for users to create their own SOW without missing out any crucial project details.
04 | Step-by-Step Payment Input
Assign fees to each deliverable and easily add discounts or waivers. Payment structure and schedules are seamlessly integrated with project milestones to ensure freelancers are paid the right amount at their desired time.
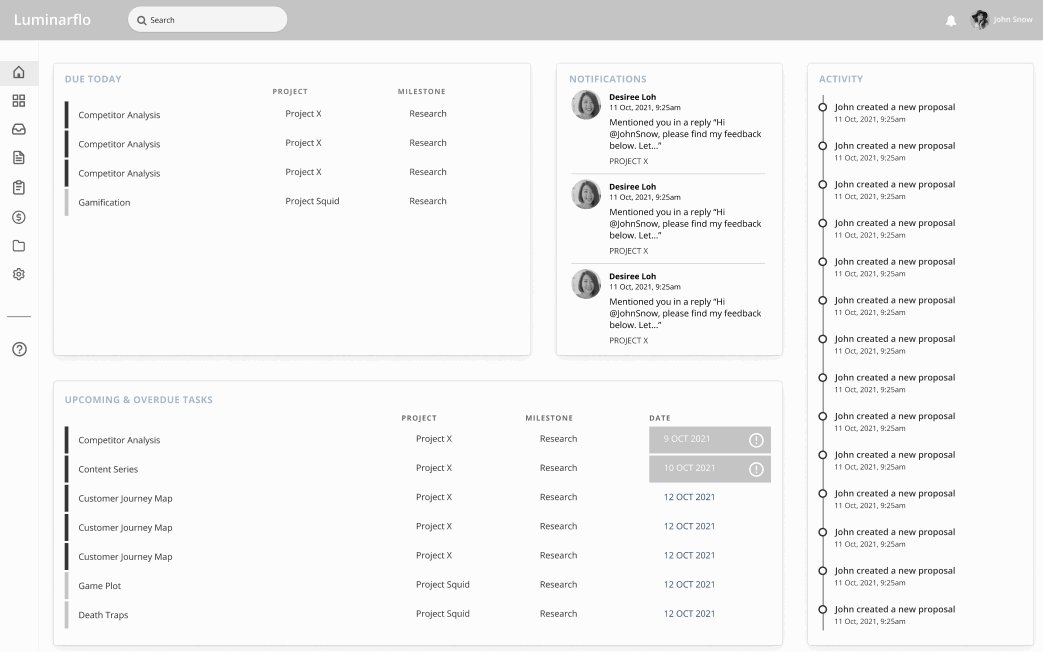
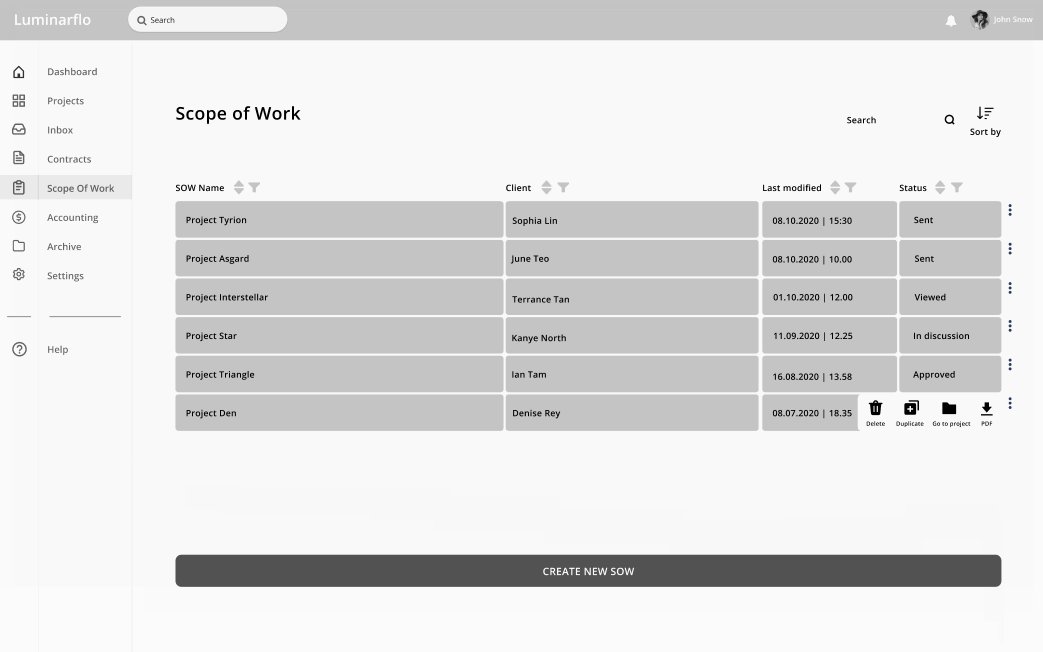
01 | Scope of Work System
LuminarFlo scope of work system allows freelancers to create and keep track of their SOWs effortlessly, reducing unncessary administrative burden.
03 | Smart Deliverable Specifications
Designed specifically for creatives, never miss a spec or deadline with LuminarFlo. Smart specification fields are auto-generated for each type of creative deliverable along with intuitive date-wise timeline settings.
Design Process
Discover & Define
USER INTERVIEWS
We conducted user interviews with creative freelancers and clients to understand how both parties agreed upon their scope of work along with their goals and frustrations with regard to project timelines, feedback and revisions, project progress management, payment and ways of communication. For the purpose of this case study, I will focus on the creative freelancer as we found that client concerns mainly come post-SOW stage.
KEY INSIGHTS
USER JOURNEY MAP
Based on our key insights, we created a user persona of Juggler John and his journey map - with a focus on the ‘Project Initiation’ stage. For this sprint, we agreed with our client that we will focus on visual design creative freelancers before expanding the target group.
ADDRESSING USER AND BUSINESS GOALS
Based on our understanding of John’s user journey and key problems, we re-defined our goals and focused our efforts on the following ‘How Might We’ statements:
01
How might we allow users to easily create a SOW agreement without prior knowledge on contract drafting?
02
How might we document payment amount and due date so that clients are accountable?
03
How might we allow the SOW agreement to be a collaborative process so that both parties are aligned?
Develop
COMPETITIVE ANALYSIS
Before we started brainstorming solutions, we conducted a plus/ delta analysis on 2 key competitors - Hello Bonsai and And.co (now Fiverr Workspace) who had comprehensive features on generating SOWs and contracts. From there, we identified areas of opportunity that we can apply and improve upon on the new LuminarFlo platform.
USER STORIES
Based on our understanding of user needs, we conducted an ideation session where we came up with feature solutions using user stories and MoSCoW prioritisation. We then conducted a session with our business stakeholders to share our ideas and further shortlist features based on business priorities to finalise the key ‘Must have’ features down to the following list:
USER FLOW
Once we’ve locked down the key features, we set up a user flow to visualise how the user would navigate through the system. This formed the basis of our website navigation and information architecture.
WIREFRAME
We wireframed a few key screens that would allow our business stakeholders to visualise what our idea looked like so that we can quickly gather feedback before prototyping.
Deliver
#1 HOW MIGHT WE ALLOW USERS TO EASILY CREATE A SOW AGREEMENT WITHOUT PRIOR KNOWLEDGE ON CONTRACT DRAFTING?
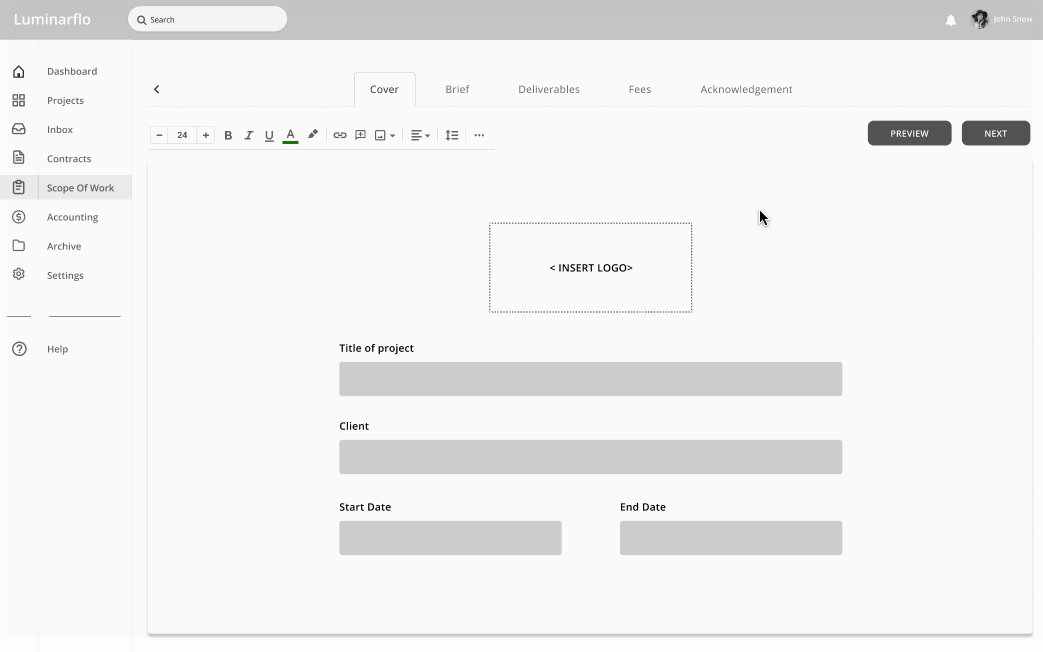
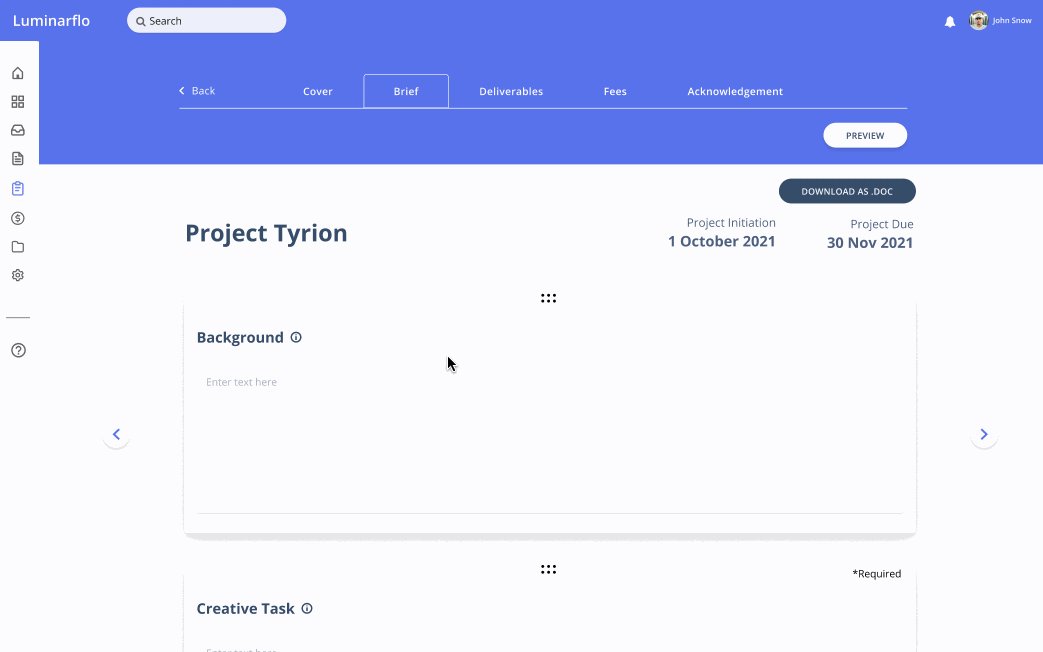
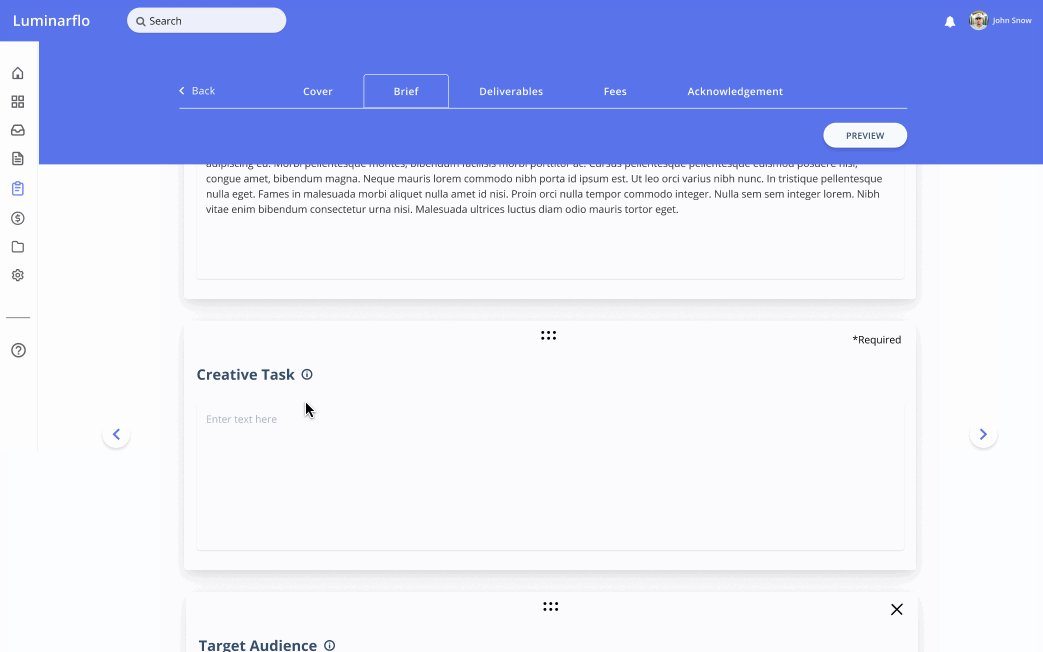
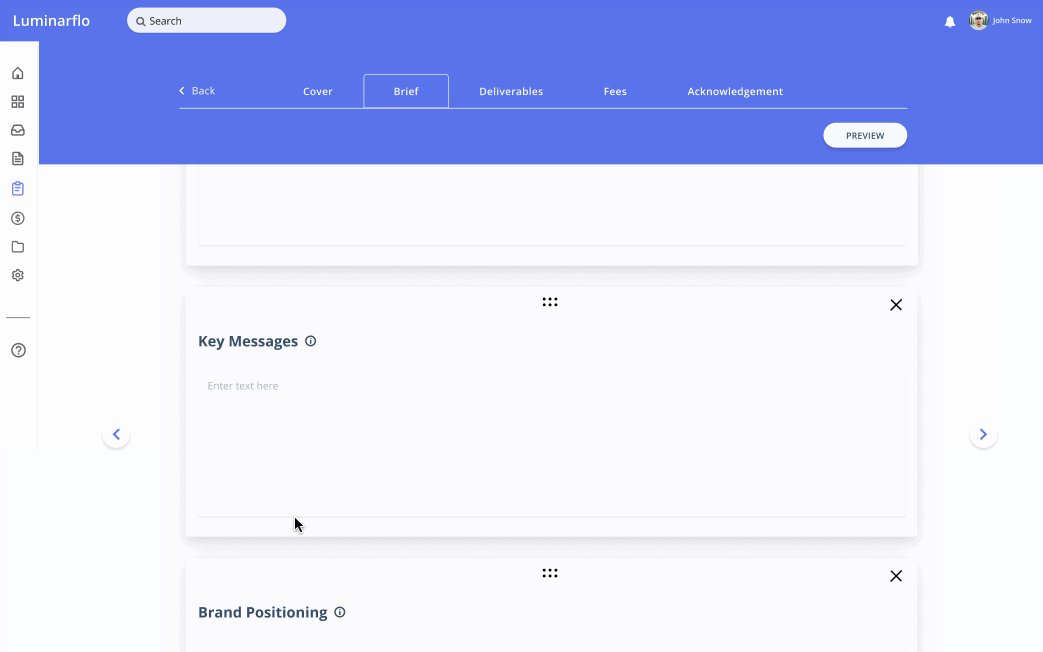
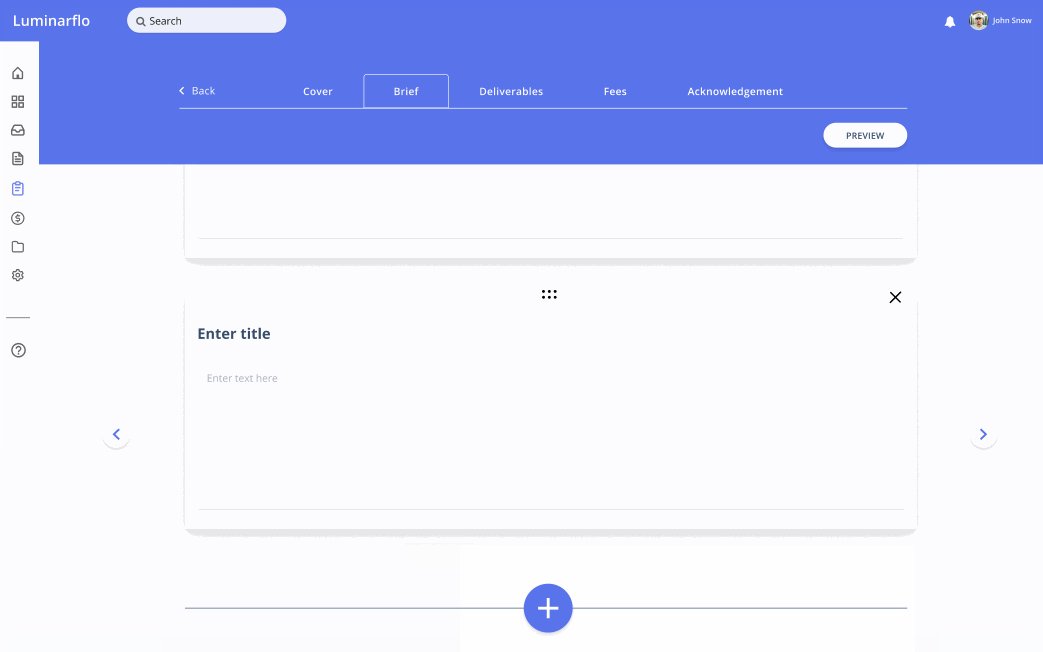
GUIDED STEP-BY-STEP SOW CRAFTING
The SOW drafting process is sectioned to make it simple for the freelancer to understand and fill in.
SIMPLE FILL-IN-THE-BLANKS CREATIVE BRIEF
Each template is designed for a specific creative job type.
Input fields within each template’s respective creative brief section outlines important aspects to align on. Tooltip on hover act as a guide on content to input within each field.
Users also have the freedom to customise and add additional fields within their creative brief.
SMART DELIVERABLE SPECIFICATIONS
Smart specification input fields are auto-generated for each type of creative deliverable - reducing administrative burden of manually listing specifications while ensuring no key specifications are missed.
Revision rounds are also clearly stated per deliverable with intuitive date-wise timeline setting so that both parties are equipped with proper documentation in the case of additional revisions mid-project.
#2 HOW MIGHT WE DOCUMENT PAYMENT AMOUNT AND DUE DATE SO THAT CLIENTS ARE ACCOUNTABLE?
STEP-BY-STEP PAYMENT INPUT
Assign fees to each deliverable and easily add discounts or waivers. Payment structure and schedules are seamlessly integrated with project deliverables and milestones to ensure freelancers are paid the right amount at their desired time.
Tooltip on hover guides users on how to fill in their payment schedule.
#3 HOW MIGHT WE ALLOW THE SOW AGREEMENT TO BE A COLLABORATIVE PROCESS TO ENSURE BOTH PARTIES ARE ALIGNED?
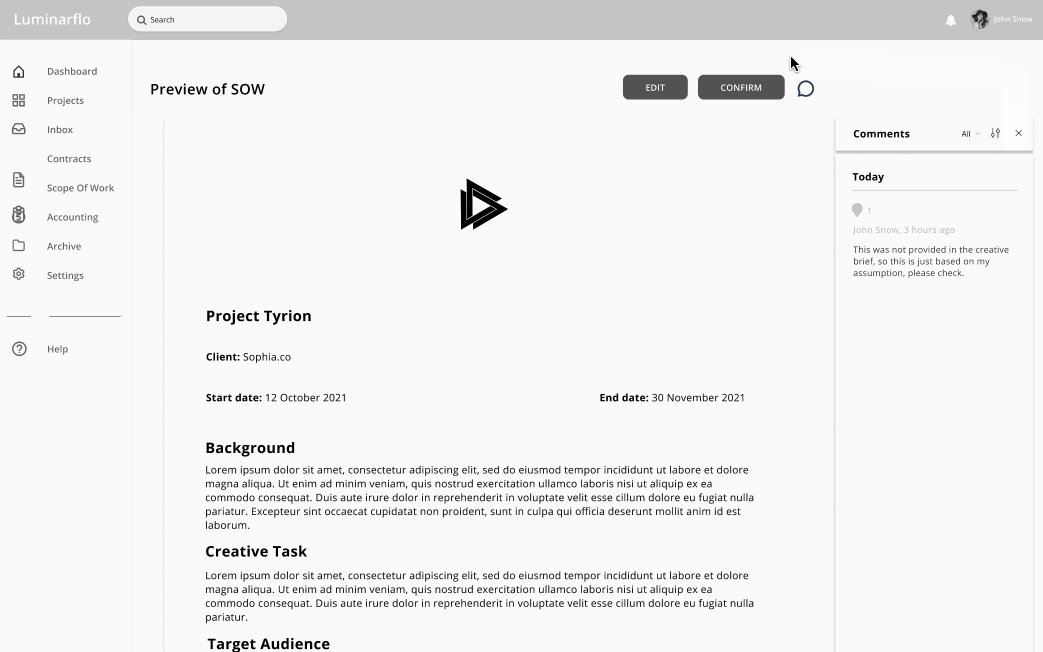
COLLABORATIVE SOW PROCESS
Annotate anywhere on the SOW to clarify and update any key points to ensure both parties are on the same page.
An automated email draft is generated with the sender and recipient auto-filled so that the user can simply click send.
Next Steps
USER TESTING AND ITERATION
Conduct user test using the mid-fidelity prototype with defined scenarios and tasks for the SOW module and further iterate based on users’ feedback.
REVISIT DEPRIORITISED FEATURES
Once SOW module is validated with baseline usability, consider re-evaluating user stories based on MoSCoW to add ‘Should Have’ features that would improve flexibility and comprehensiveness of the product.
INTEGRATION
Once SOW module is validated with baseline usability, move forward to build and integrate the project management module with the SOW module.
Challenges & Key Takeaway
STAKEHOLDER MANAGEMENT
With lofty goals and timelines at the beginning of the project, we quickly realised how much time it took to align every decision step with our client. This serves as a reminder that as UX designers, we should always take into account the time required to discuss and collaborate with other stakeholders when setting out project milestones, so that we are still able to meet deliverable deadlines.
MANAGING ORGANISATIONAL BIAS
It was clear to us from the start that our client had a ‘model system’ in mind with low priority on primary research and higher emphasis on design execution for this sprint. However, it was important to us as the champion of users to push for primary research. As a result of our persistence to conduct a sizable number of user interviews, we were rewarded with relevant insights that helped direct our design decisions throughout the process.
OPTIMISING RESOURCE & TIME
Given the chance, I would have liked to conduct a user test on current in-market contract creation platforms to understand what were the real opportunity areas and frustrations of users for a clearer design direction. In view of the time constraint, we had to streamline our research process to meet deliverables. While there are ‘ideal’ processes I would like to take as a UX designer, I must be cognizant of the resource and time constraints of the business at large.